55 퍼센트 도표 — 벡터
L
2000 × 2000JPG6.67 × 6.67" • 300 dpi표준 라이센스
XL
5000 × 5000JPG16.67 × 16.67" • 300 dpi표준 라이센스
벡터 이미지EPS모든 크기로 확장 가능표준 라이센스
EL
벡터 이미지EPS모든 크기로 확장 가능확장 라이센스
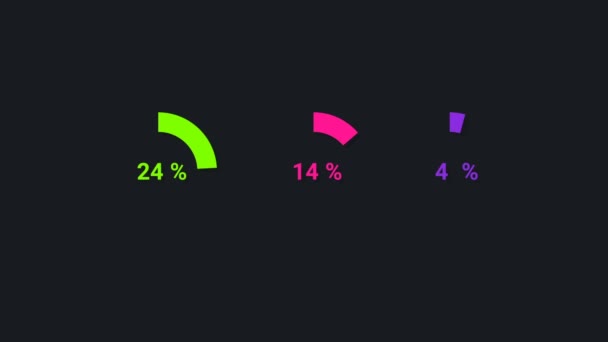
벡터 디지털은 서클 보드를 카운트합니다. 원의 부분 비율 도표는 뜨거운 핑크에서 주황까지 의 변화율을 나타내고 있습니다. 화려 한 파이 charts.Vector.set of circle percentage diagram 0-100
— ELIZABETHPOLIASHENKO의 벡터- 작가ELIZABETHPOLIASHENKO

- 376945326
- 유사한 이미지 찾기
- 4.5
스톡 벡터 키워드:
동일 시리즈:
















유사 스톡 비디오:


















사용 정보
표준 또는 확장 라이센스에 따라 이 로열티-프리 "55 퍼센트 도표" 벡터 이미지를 개인적 및 상업적 목적으로 사용할 수 있습니다. 표준 라이센스는 광고, UI 디자인, 제품 패키지를 비롯한 대부분의 사용을 커버하며, 최대 500,000부까지 인쇄할 수 있습니다. 확장 라이센스는 무제한 인쇄 권한과 함께 표준 라이센스 하의 모든 사용을 커버하며 다운로드한 벡터 파일을 상품, 제품 재판매 또는 무료 배포에 사용할 수 있도록 합니다.
이 스톡 벡터 이미지는 어떤 크기로든 확장 가능합니다. 구입 시 최대 5000x5000 의 고해상도로 다운로드할 수 있습니다. 업데이트 날짜: 2020년 5월 26일
